
For some time now, we've been building 3D configurators based on our experience in game development, 3D modeling and web development. And from day one, it was our vision to build a sustainable system to simplify and streamline the process. In our journey, we realized that much of the data and processes remained consistent. This insight helped us to channelize our focus to develop a platform tailored to meet these universal process needs.
We had to handcraft every project based on the custom requirements. This meant that a lot of valuable developer effort was spent in designing the UI and linking them up, we started looking for ways to reduce this effort.
Creating a 3D configurator involves creating 3D content, setting up 3D scenes, designing the UI, and then setting up logic to control what happens when.
We started looking at each of the above individual activities as a task to simplify the process or to reduce the time to delivery. While looking for options we realized that a lot of the above problems are already solved but in 2 different isolated manners for their use cases.
For example there are many tools like PlayCanvas, Vectary, and Spline for creating and managing 3D scenes. As for the designing UI's, lately, there has been a rise in a lot of low code, no-code page builders like Plasmic, Builder.io, Dynaboard, etc.
"But we couldn't find anything that gave us the best of both worlds, so we set out on a journey to build something !!!"
To achieve our goal, we decided to split our work into 4 different scopes;
- Parameterization
- Design
- Control
- Sell
For the last 6 months, we have been working on building a Proof of Concept and playground for ourselves focusing on only the Parameterization and Design goal
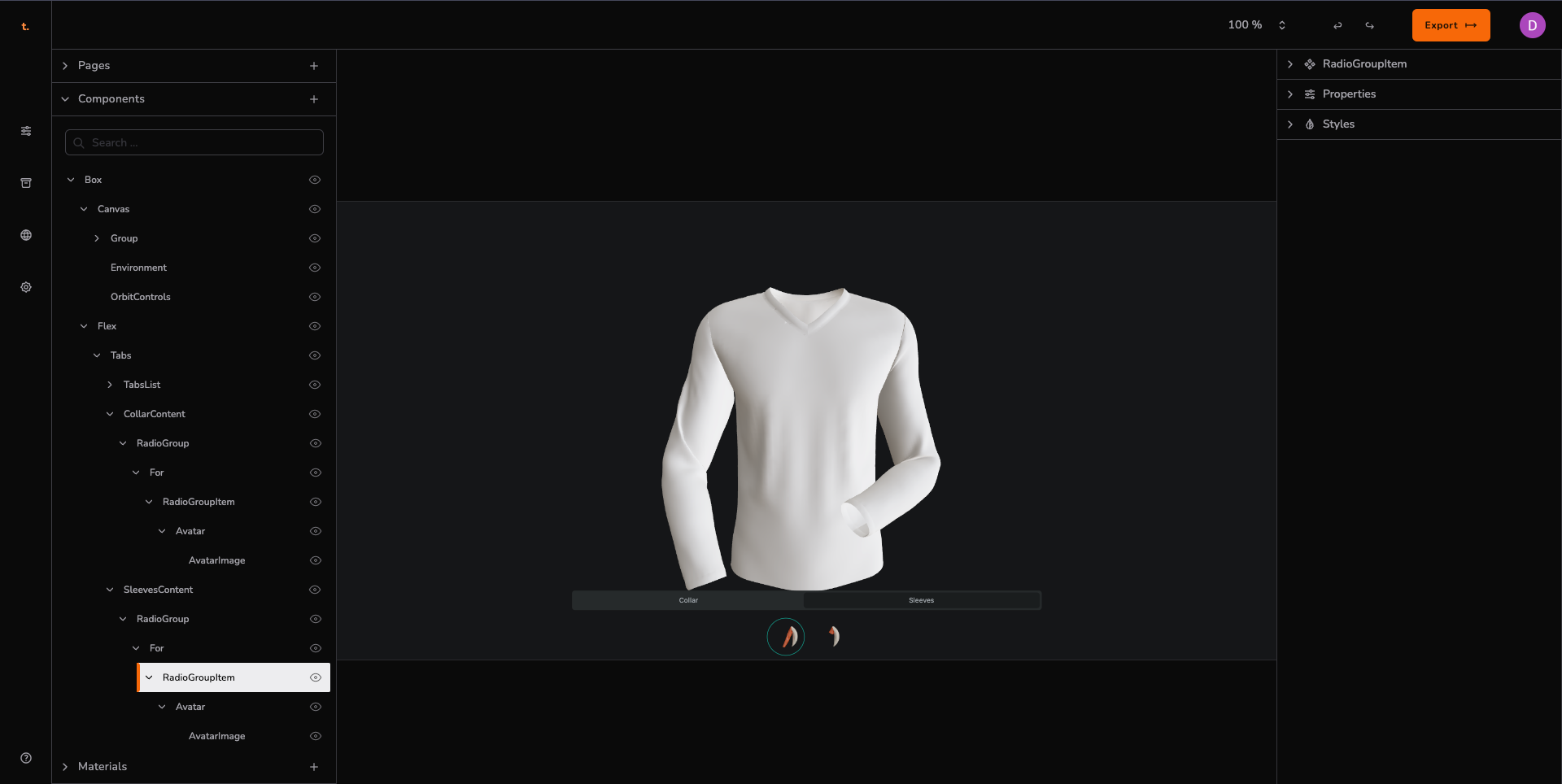
And today we are happy to share the result of our tinkering. Here is the quick video of T-shirt product that we created using our playground.